Como comentamos en la página de desarrollo web, las landing pages son una gran herramienta para ofrecer experiencias personalizadas a audiencias específicas con el propósito de convertir a los visitantes del sitio web en clientes potenciales.
Es posible que hayas desarrollado una página de aterrizaje para una campaña y a la hora de medir los resultados éstos no sean muy favorables. Bien, no te preocupes, es probable que hayas descuidado algunos de los requisitos para desarrollar la landing page perfecta orientada a la conversión. Y es que cuando diseñamos un web site debemos tener en cuenta que se cumplan una serie de características desde el punto de vista de la usabilidad y de la experiencia de usuario (UX). Veamos cuáles son.
7 requisitos clave para desarrollar una landing page orientada a la conversión
- No pierdas el foco y céntrate en el objetivo:
Debes tener claro que el objetivo de la landing page es obtener leads (generalmente completar un formulario). Es importante no perder de vista que la clientela es potencial con probabilidad de conversión. Son personas que han hecho clic en alguna página externa (buscadores, anuncios de AdWords o en RRSS, otras webs…) y han terminado en esa landing page por algo que han visto y les interesa realmente. Es por eso que con el diseño de esa página de aterrizaje debes conseguir que las personas que hayan llegado rellenen el formulario.
- Utiliza titulares llamativos:
Siempre hay que tener en mente que una landing page está creada para un propósito muy concreto, y generalmente suele ir asociada a una oferta para una persona en particular. Lo primero que va a leer quien llegue a la página de aterrizaje es el titular. Por consiguiente, éste debe ser claro, conciso, con información relevante y debe dejar muy claro qué beneficio tiene para las personas usuarias.
- Minimiza los puntos de fuga:
Es crucial eliminar todos los puntos de fuga y distracciones de la landing page. Así, debes renunciar a la utilización de menús de navegación y/o enlaces que salgan de la página. La única forma de salir de la página de aterrizaje debe ser cerrando el navegador o rellenando el formulario.
- Agrega una llamada a la acción (Call To Action o CTA, en inglés):
La llamada a la acción, el botón del formulario, debe ser llamativo, tiene que resaltar respecto al resto de los colores que aparezcan en la landing page.
- El formulario que incluyas debe ser lo más sencillo posible:
El formulario tiene que ser fácil de entender y rellenar. Por lo tanto, sólo debes incluir los campos estrictamente necesarios, ya que cuantos más espacios tenga más difícil será la conversión. Cuantos mas beneficios obtenga el usuario, más datos estará dispuesto a rellenar. Además, recuerda que debe incluir un botón CTA que llame la atención.
 Landing page de Sarenet
Landing page de Sarenet
La parte que las personas usuarias ven de la landing page nada más cargarse, sin hacer scroll, es la más importante. Así, debes ubicar el formulario en esa sección.
- Mide y analiza todo lo que ocurre en la landing page:
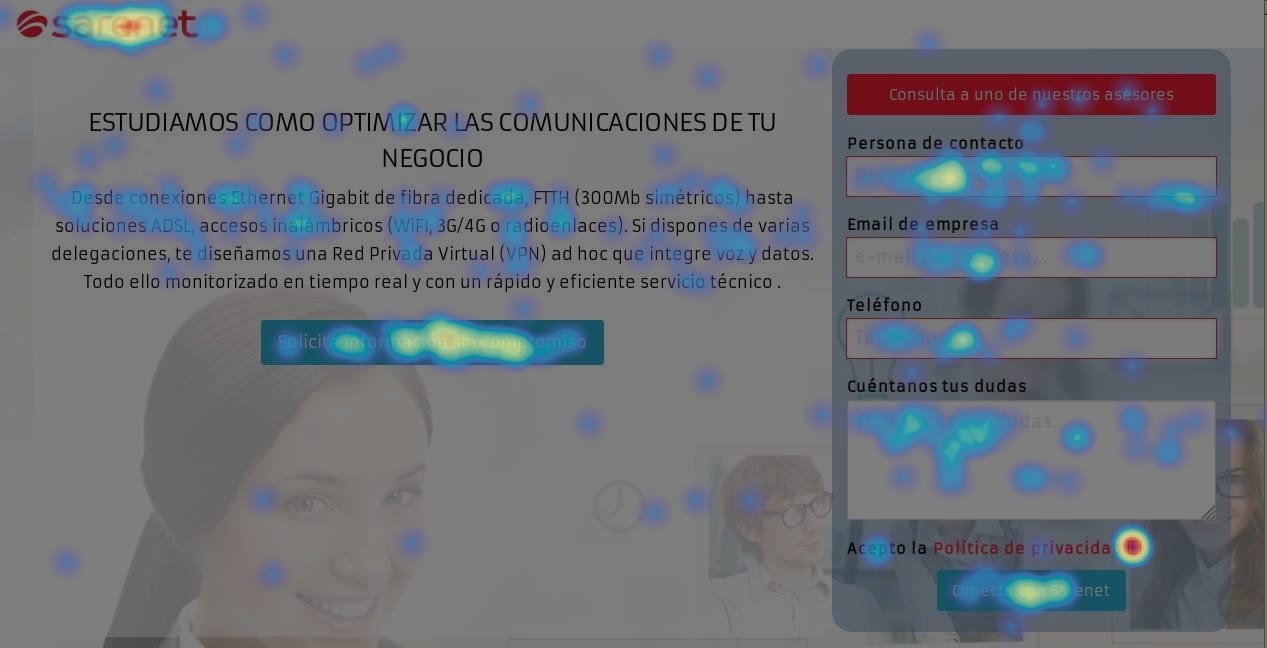
Mide la tasa de conversión del formulario (el porcentaje de visitantes que lo rellenan) para poder hacer mejoras. Además, utiliza mapas de calor para saber cómo se comportan las personas que llegan a la landing page. Con estos mapas podrás saber en qué llamadas a la acción pinchan más las personas usuarias o por qué secciones pasan más el ratón.
 Mapa de calor de landing page de Sarenet
Mapa de calor de landing page de Sarenet
- No renuncies a un test A/B para despejar dudas:
El comportamiento humano es impredecible por lo que siempre deberías testear las landings que publiques. Una buena práctica suele ser lanzar dos páginas en las que cambias algunos de los elementos para, de este modo, comprobar cuál de las dos funciona mejor.
Algunas de las modificaciones que testeo habitualmente suelen ser:
- Titular.
- Llamada a la acción o CTA.
- Disposición del formulario.
- Imágenes.
Lo que nunca deberías hacer en una landing page orientada a la conversión
- Quizá te sorprenda pero habitualmente leemos muy poco en Internet. Lo habitual es que las personas usuarias escaneen muy por encima el contenido por lo que no escribas párrafos extensos ni frases demasiado largas.
- No utilices pop-ups.
- No utilices fotos de bancos de imágenes en la medida de lo posible; cuanto más personales sean las fotos mucho mejor.
- No muestres información poco relevante o no relacionada con lo que quien llega a la landing page ha buscado o clicado.
- No incluyas formularios complicados o con datos que no sean imprescindibles.
- No escondas el formulario ni lo ubiques casi en el footer de la landing page.
- No agregues barras laterales o sidebars (sobre todo si tiene enlaces que salen de la página de aterrizaje).
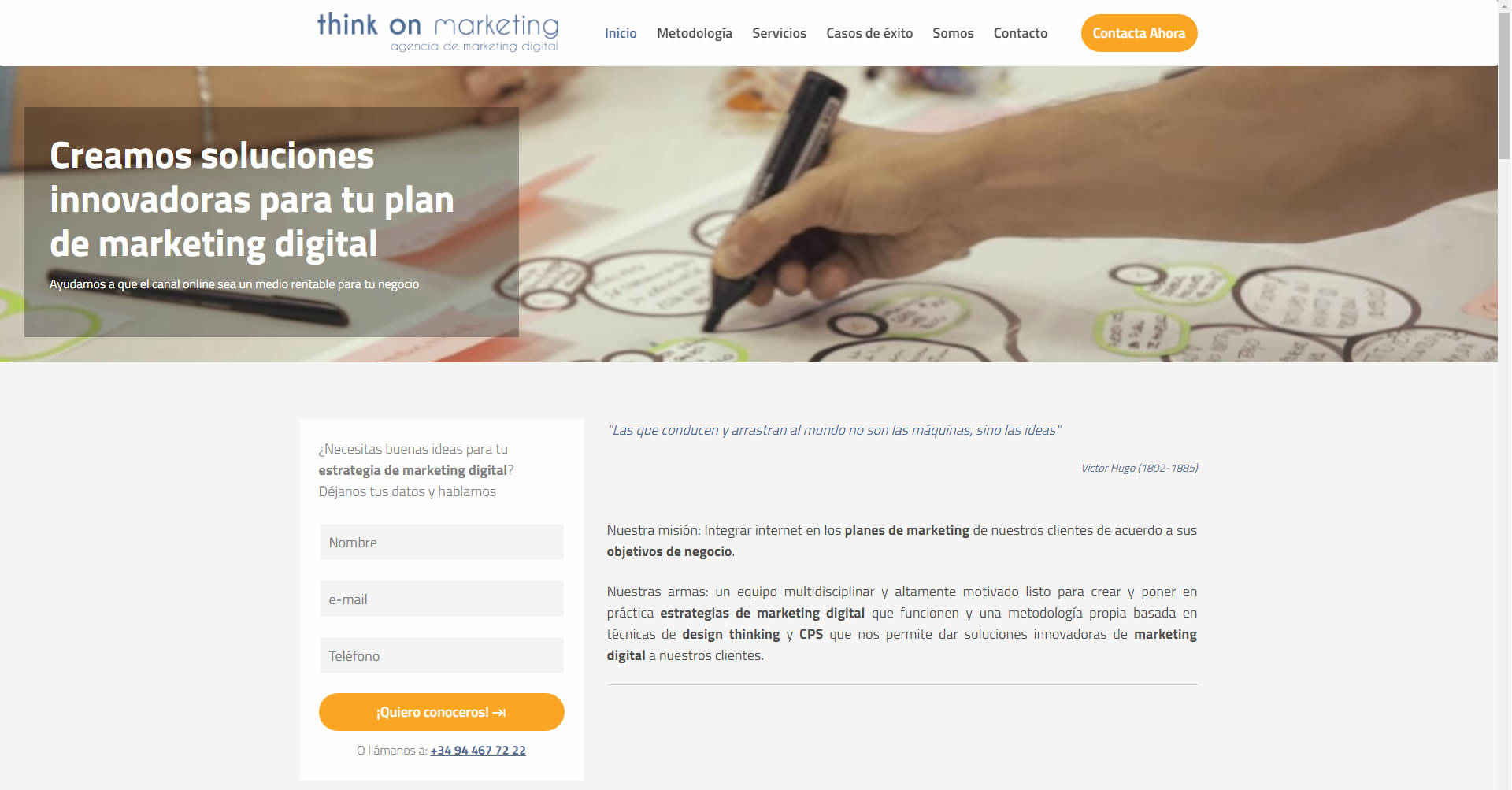
Landing de Think on Marketing.
{{cta(‘9f1e003a-2bac-4b60-8c21-bf38b34df14f’)}}
Dentro del desarrollo web, incluir el desarrollo de landing pages en las estrategias de marketing para convertir usuarios da buen resultado.
Quiero recibir novedades de TOM
TOFU
TOFU es una fase en la estrategia de marketing que se centra en atraer y crear conciencia entre una audiencia amplia y diversa. En esta etapa, las empresas buscan captar la atención de personas que aún no están familiarizadas con su marca o producto.
"*" señala los campos obligatorios